Font Smoothing and CSS Transitions
On iOS devices and Safari, when you combine 3D transforms with elements containing text, you may notice some strange things happening with font rendering under certain conditions.
Text will appear thinner when an element with text is 3D transformed, or an element with text is composited with another 3D transformed element. When the 3D transform is removed, the text will become thicker again.
The resulting flickering text effect is not desirable.
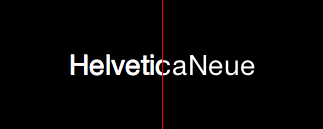
The font-thinning behavior is most noticeable in high contrast color schemes, like white text on a dark background, though the problem is still present in more traditional black on white color schemes. Below is a screenshot showing normal text on the left and 3D transformed text on the right, or you can see it for yourself.

To make matters interesting, you will not see this behavior in the iOS simulator. More interesting still, on iOS devices, you will only see this problem when the device orientation is horizontal! If you change the orientation of your iOS device from vertical to horizontal, and watch closely, you will notice the fonts become thicker.
When I first encountered this problem, a little research seemed to indicate setting -webkit-font-smoothing to antialiased would fix the problem. It does fix the problem in Safari, however, it does not fix the problem on iOS. After yet more research, I found some sites suggesting that sub-pixel antialiasing is not available on iOS. This makes sense since iOS devices need to work in multiple orientations, and that kind of throws a wrench in the whole sub-pixel rendering thing, but it does not explain why text still appears thicker in horizontal orientation.
Sadly, I still haven’t found a good explanation for this behavior. My working theory is that subpixel antialiasing does work on iOS devices, but only in horizontal orientation because of the pixel orientation. I also think there may be a browser bug that ignores the -webkit-font-smoothing property on iOS devices. Again, this is just a theory, please don’t take this as a statement of fact!
To further complicate things, you’ll find that disabling sub-pixel antialiasing is controversial. Pragmatically, however, if you want to use CSS 3D transforms and transitions, disabling sub-pixel antialiasing is really your best option at this point.
Since -webkit-font-smoothing has no effect on iOS, you can eliminate this behavior by forcing hardware acceleration with an identity translate3d on the text element. Remember that GPU memory is limited. If anyone has a better approach for dealing with this issue, I’d love to hear it!