Essential PhoneGap CSS: WebKit Touch Callout
When I wrote the first couple of versions of the Outbox iPad application, I was learning PhoneGap development (and by extension, mobile web development) as I went. I was pretty pleased with the app, so I wrote up a list of 10 tips that helped make the app look and feel like a native app. One of the readers who stopped by was kind enough to add a few pointers of his own in the comments, and one of them was -webkit-touch-callout. I was very glad he pointed it out, because I had not heard of it and was not using it yet!
Suppose you have the following link in your application:
<a class="html5logo"
href="javascript:void(0);"></a>
Now style the link with the old standby HTML5 logo (by the W3C):
.html5logo {
display: block;
width: 128px;
height: 128px;
background: url(/img/html5-badge-128.png) no-repeat;
}
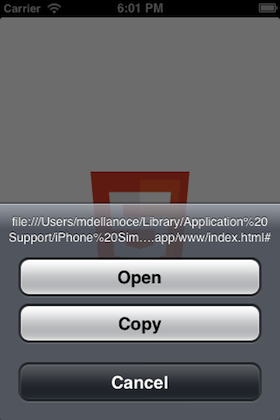
If you tap the link, the browser will do what you expect. It will follow the link. However, if you tap and hold the link for about half a second, you’ll see a popup menu. Here’s what the popup looks like on an iPhone:

On an iPad it will look like this:

Needless to say, if something like this pops up while someone is using your app, he or she will be a little confused, and probably even a little annoyed.
The solution is simple, just set the -webkit-touch-callout property to none in your CSS:
.html5logo {
display: block;
width: 128px;
height: 128px;
background: url(/img/html5-badge-128.png) no-repeat;
-webkit-touch-callout: none;
}
Now you can tap and hold for as long as you want, you won’t see that popup anymore. When you create a project with the PhoneGap command line tools, the generated CSS will have the -webkit-touch-callout property set to none globally.